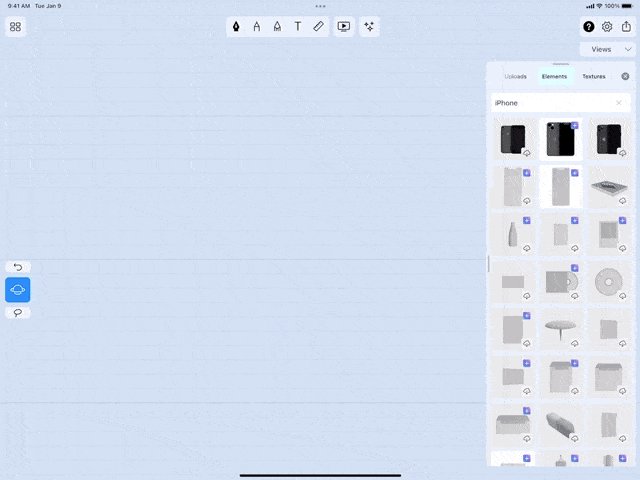
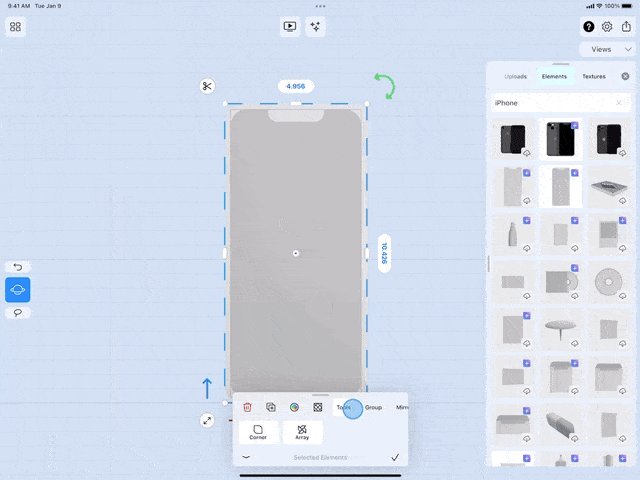
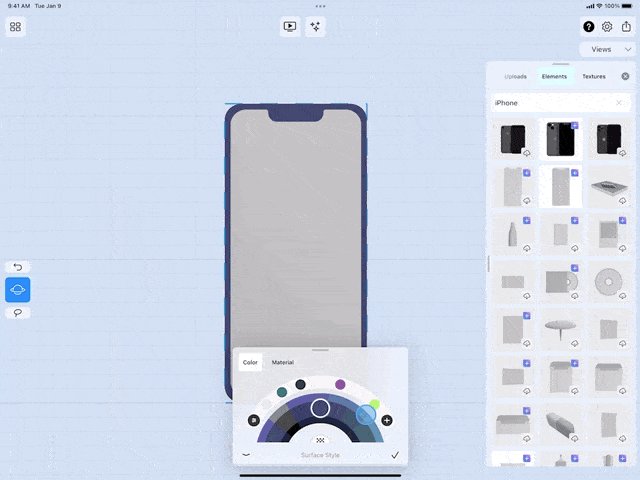
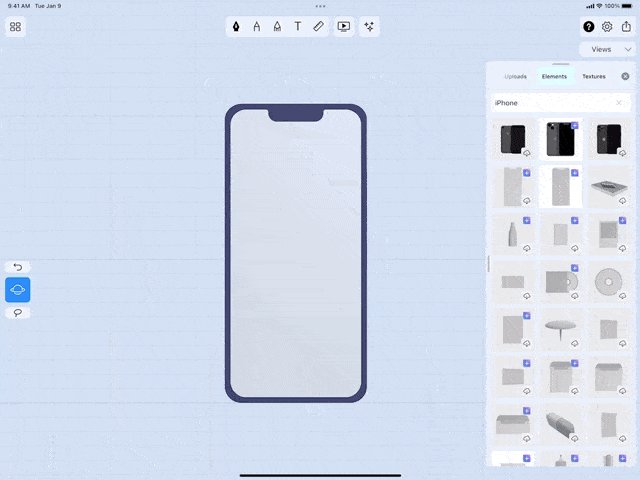
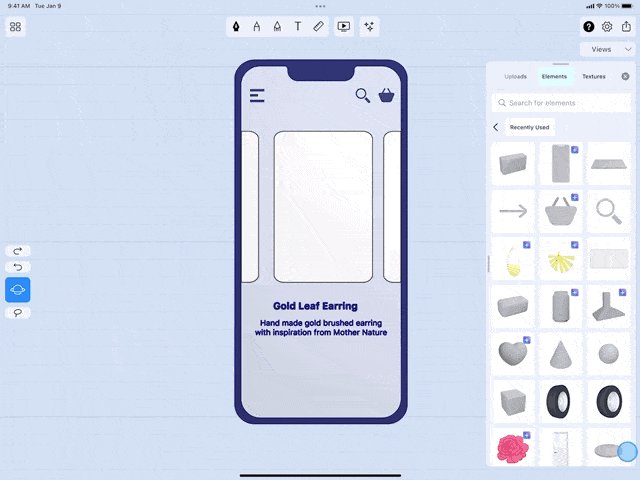
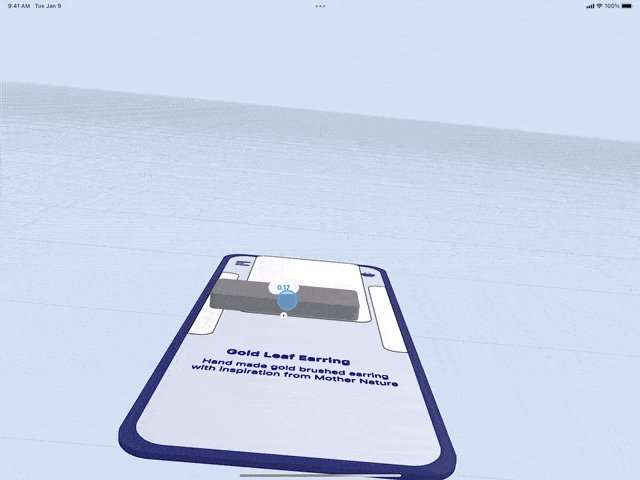
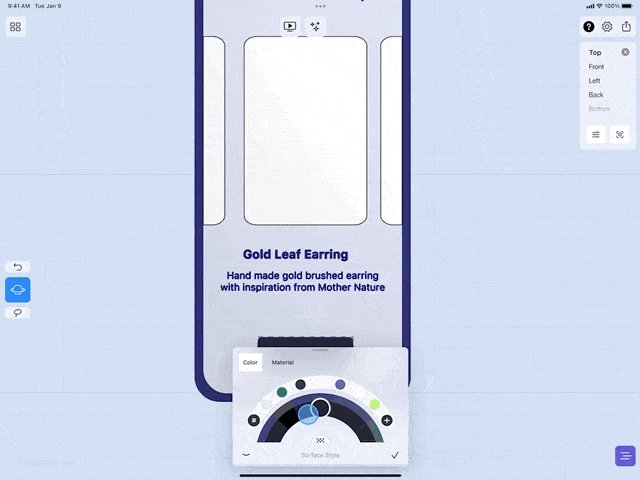
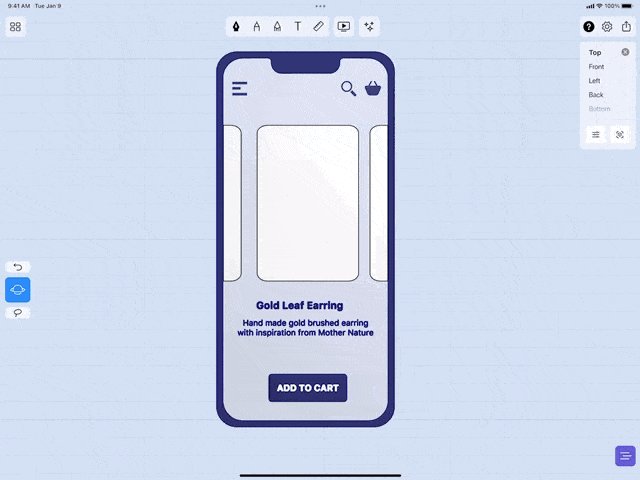
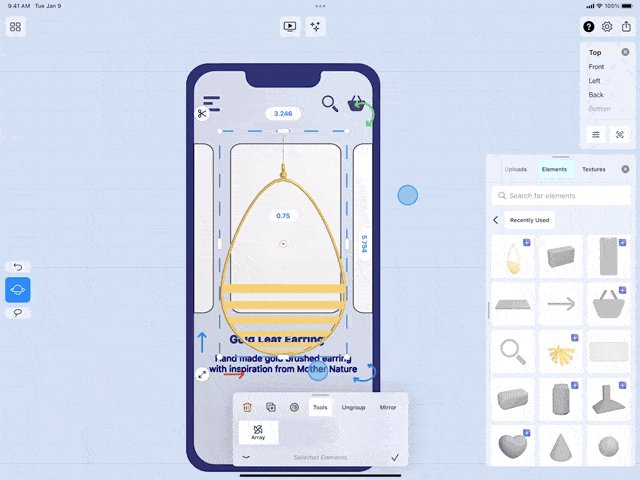
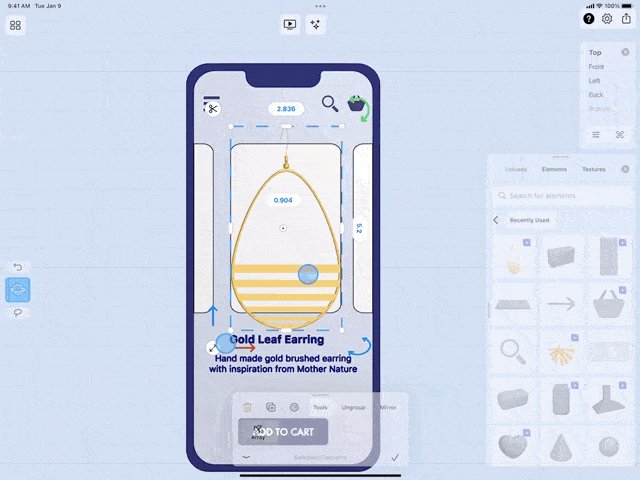
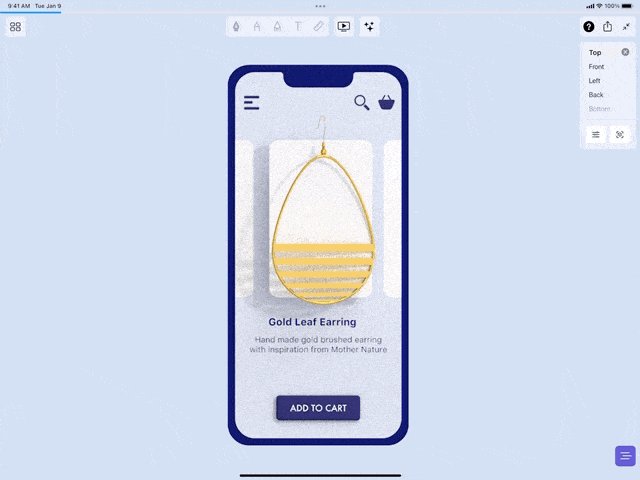
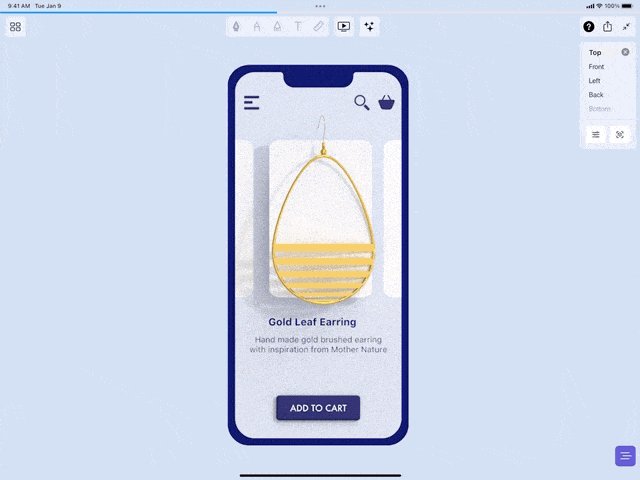
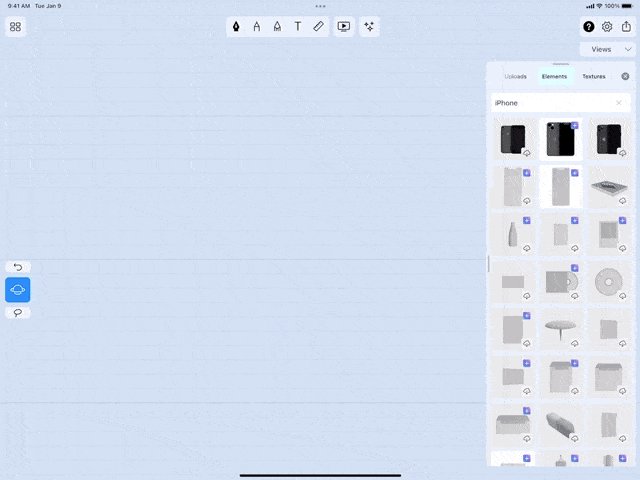
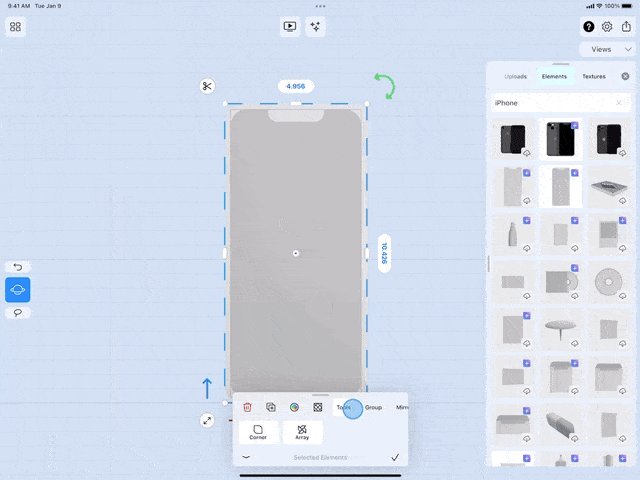
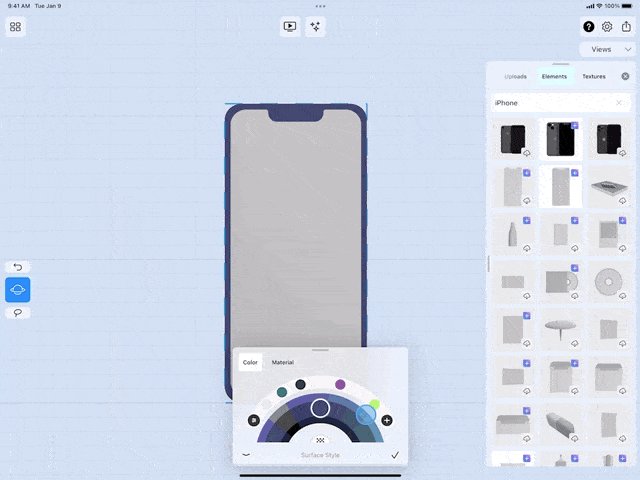
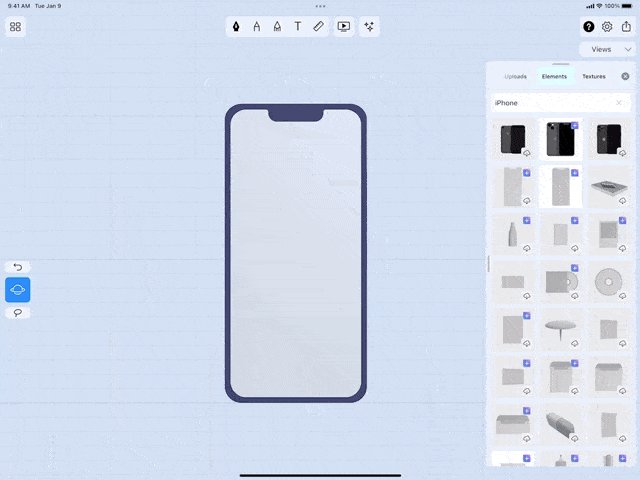
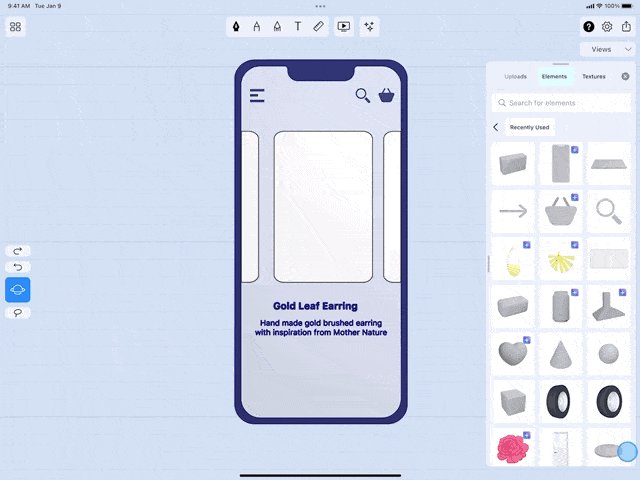
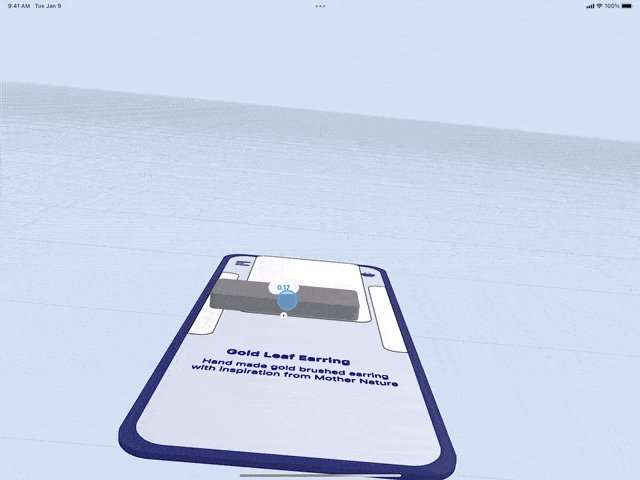
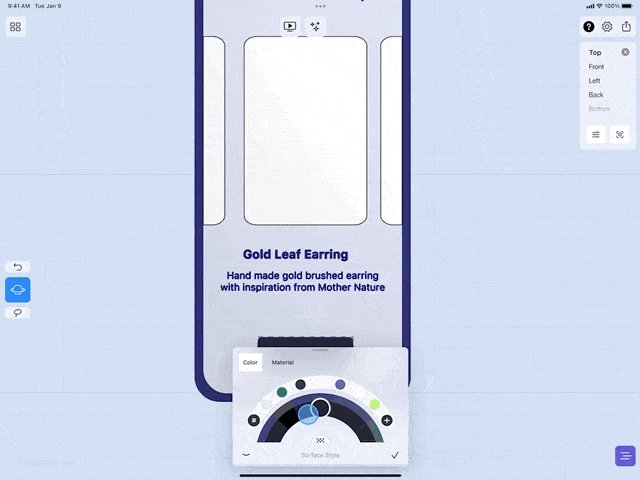
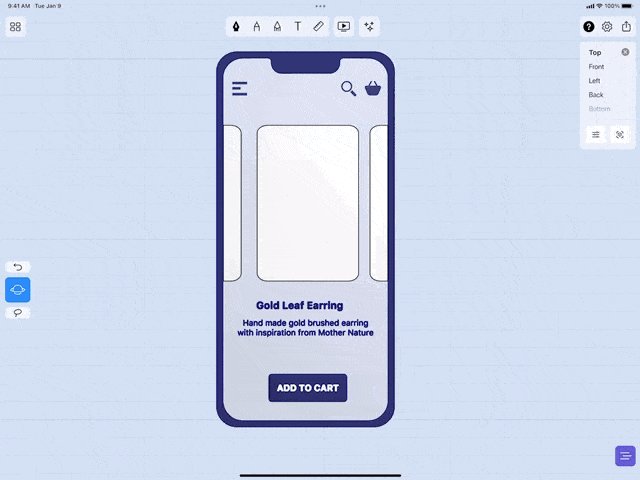
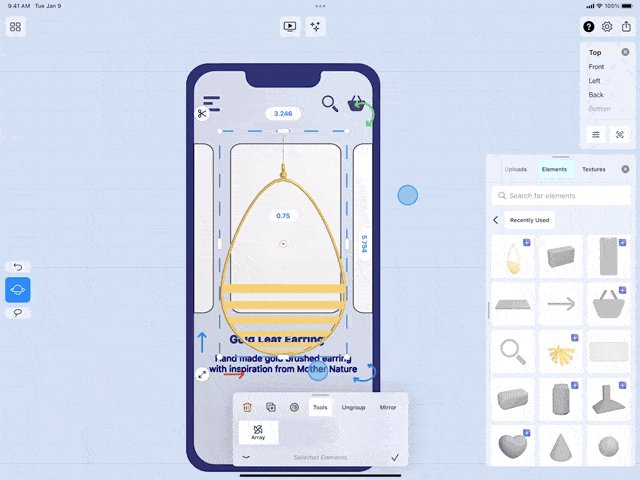
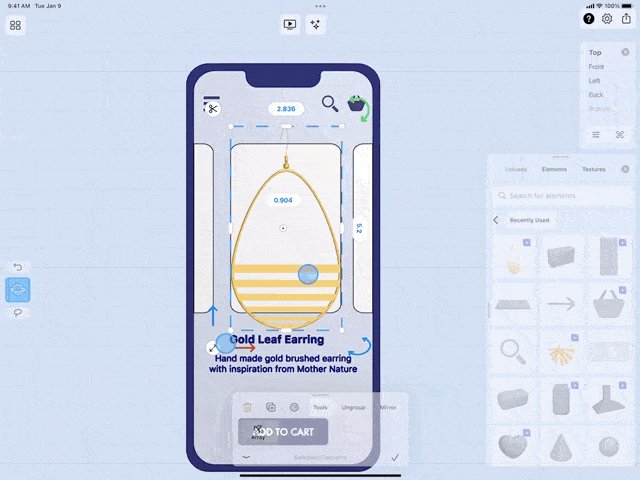
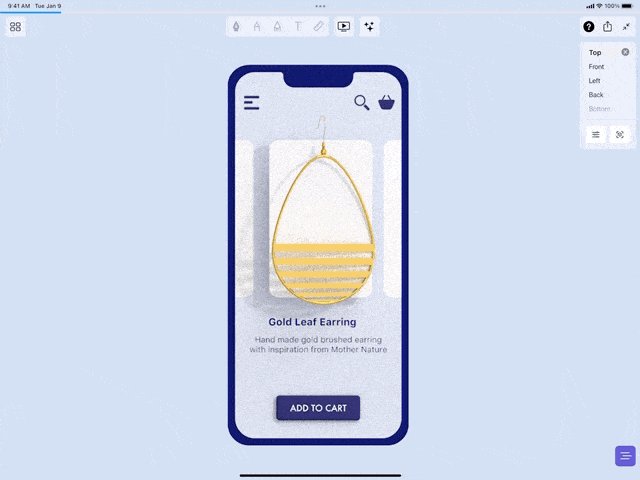
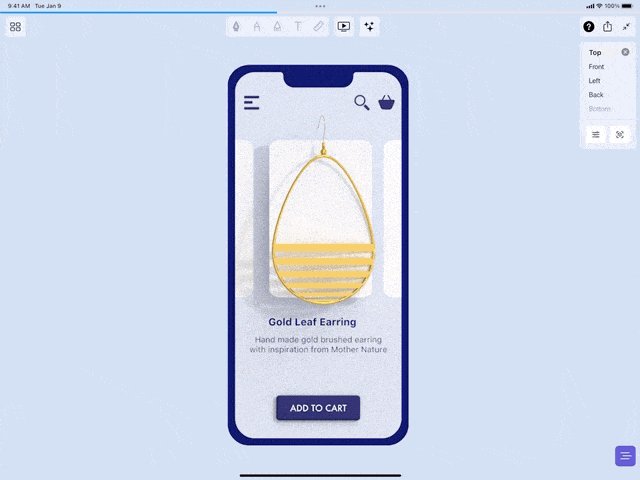
搜索某个东西搜索某个东西搜索某个东西学习如何...?如何...?如何...?如何...?创建 3D UI 模型 按照这些简单的步骤,立即创建具有专业外观的 3D UI 模型渲染。  1.插入手机框架搜索“iPhone”并插入框架元素。取消组合元素并为其各部分应用颜色。  2.添加元素和文本添加和编辑 2D 和 3D 元素以创建用户界面。您可以调整元素以适合您的 UI。  3.渲染&保存准备好展示您的设计了吗?点击“渲染”按钮以查看您的设计完全渲染。使用“分享”按钮保存您作品的图片。 To embed a website or widget, add it to the properties panel.创建 3D UI 模型 按照这些简单的步骤,立即创建具有专业外观的 3D UI 模型渲染。  1.插入手机框架搜索“iPhone”并插入框架元素。取消组合元素并为其各部分应用颜色。  2.添加元素和文本添加和编辑 2D 和 3D 元素以创建用户界面。您可以调整元素以适合您的 UI。  3.渲染&保存准备好展示您的设计了吗?点击“渲染”按钮以查看您的设计完全渲染。使用“分享”按钮保存您作品的图片。 To embed a website or widget, add it to the properties panel.如何...?创建六边形边桌创建 3D 管道系统创建夜景创建 3D 轨道显示使用创客套件创建门创建自行车架创建房间设计创建 3D 抽象艺术创建 3D 墙板创建电灯开关创建一个现代花瓶创建 3D 陈列室导入 3D 地图创建一个书挡创建 3D 图标创建 AR 蒙版创建 3D 窗口创建快速平面图创建一个3D徽标创建一个存储柜创建一个钥匙链创建椅子创建3D字体创建一个iPhone支架用Procreate创建2.5D角色在 3D 中创建模型创建 3D 图案素描建筑立面创建增强现实艺术创建 3D 演示文稿比较设计选项创建独特的问候使用照片创建 3D 艺术创建 3D UI 模型